The way we use the Internet changed in the last year, and it is still changing. Originally, websites were static pages you could read passively. Then, they became dynamic, allowing you to post content. We are talking about forums and early social networks. However, you still needed to reload the page to see your interaction go through. Then, they went interactive: you can chat and do a lot of other things, real-time. While this happened, the mobile market exploded, bringing to the table the apps. The traditional way to create an application simply can’t scale to serve web users and mobile users. Because of that, we need a modern way to design our web applications. In this article, we explain a web application structure that can serve web and mobile users, and scale up to big sizes.
Components of the Web Application Structure
Content and Presentation
In the end, we can summarize our web application structure in two items: the content and the presentation. The content is always the same, and it is what the user wants. Imagine a Calendar application: the content is the list of appointments on the calendar, the list of participants to each meeting, and so on. This never changes, regardless of where the user is. If the user connects through a web browser, he must see the same content as if it was connecting from the Android app.
Instead, the presentation changes. It is the way we present the content to the user. This might be the mobile application itself, or the web page the user is viewing to check his calendar. The presentation adapts to the device and the needs of the user, but in the end, it always shows the same content.
Always separate content from presentation.
In traditional applications, the webserver directly injects the content inside HTML code. This means that the user receives the content and the presentation together, as a single item. The user browser or mobile device cannot distinguish between content and presentation, and this is a problem. If you want to make some changes to the content, you need to change the presentation as well. Furthermore, if you start to target non-HTML devices (like mobile applications), you will have to re-think the application. Clearly not a scalable approach. The current best practice in a web application structure is to always separate content from presentation.
Backend and Frontend
Now that we know about content and presentation, we can start to talk about backend and frontend. To put it simply, the backend is all the processing the user cannot see, because it is on the back. This is generally handled by the web server, which sends to the user only the processed data. For example, if you try to search for something on Google the Google web servers will do the processing, and send to you only the results.
The frontend is what the user can see. It is the combination of the data he receives, as well as how they are presented. In the example of the Google search, this would be simply the list of results. In traditional applications, this translates into a messy HTML code. However, in modern applications, you have a frontend app as part of the web application structure. Don’t worry, we are going to see what this means later in the article.
The Data
There is another component that might not be obvious, and it is the data. Think about it, the frontend presents the data coming from the backend. However, the backend processes some data: where does this data come from? Generally, it is stored in a database or other storage system. The best practice is to host it in a way that is independent of the application, and in a standard manner. For example, use a SQL database that you can query also from other points of your infrastructure.
However, this old-but-gold best practice is not always so important. For huge applications or complex processing you might need custom data formats, and in this case, the data will be tied with the backend processing. This might also give you performance enhancements, something you may need when dealing with huge loads of users.
Creating the Web Application Structure
Web Application Structure as a whole
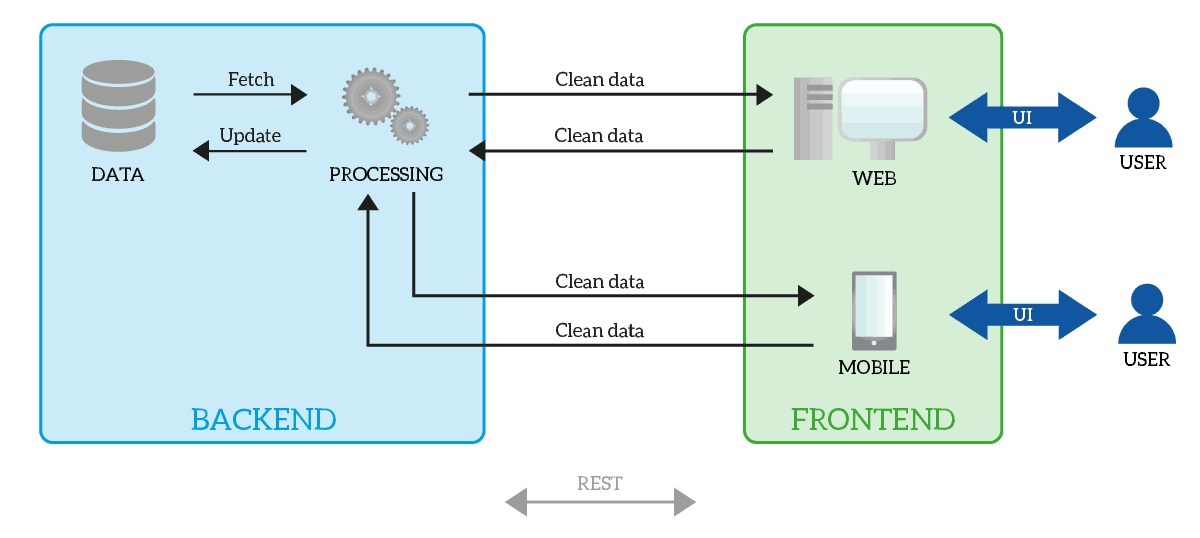
In the following picture, we present the web application structure as a whole. Of course, this picture is an abstract representation.

We can see that the backend manipulates the data, that is stored somewhere else. It then exchanges the processed data with the frontend, and never with the user. The frontend application, which might be web or mobile, takes care of presenting the data to the user. Also, the fronted application takes data from the user and normalizes it so that the backend can accept it.
Backend presents plain data
This is the most important rule for your web application structure. The backend must present data and only data. Let that sink in your head. The backend must present only data, in the cleanest way possible. No HTML, no other kind of embellishments, just data. In fact, the backend should not talk with the user. It should talk with another application only, the frontend.
The backend should never talk with the user.
Thus, the backend takes the data from the storage or database and processes them. In the end, it returns the processed data. However, it doesn’t do that in a way that is ready for the user to read. That data must be inserted in some kind of presentation, but this is not the role of the backend.
If you are familiar with web technologies, you’ll know by know what we are doing with the backend. The backend is acting as a web service, as we designed it to be queried only from applications, and not from humans. Because of that, the best technical choice you can make about it is using REST. With REST, you use plain HTTP to exchange data, with the least overhead possible. This alternative is much better if compared to other web service protocols like SOAP, that are overcomplicated.
Frontend interacts with the user
Now that we removed any direct user-backend interaction, we need something else to take care of the user. This is the role of the frontend. In a traditional application, it was merely HTML, CSS, and a pinch of Javascript if required, but now the world has changed. We have two types of frontends:
- Mobile – an Android or iOS application
- Web – a full Javascript application, not just a script to animate something in the HTML. Now, HTML is part of the Javascript application and not the other way around.
Both do the same thing, on different devices. They take the processed data from the backend and present it to the user in a readable way. They add color, layout, buttons, tables, and such. Otherways, data would be only plain text – nothing could be more painful for the user. On top of that, the backend does the same job in the opposite direction. It allows the user to insert data in a comfortable way, like through guided forms and then presents it to the backend in the form of boring plain text. With this application structure, you simplify the processing on the backend: it can now focus on processing the data, not removing rumor from it.
The frontend is a self-contained application. It must be completely independent of the way the backend is implemented and only care about the common interface (the format of the data exchanged). This means that with a single backend you can have multiple frontend applications, like Android, iOS, and web.
A quick drill-down on a web frontend
For mobile frontends the game is easy, you need to follow the rules of the vendor (Android or iOS). In both cases, the user gets the frontend application first from the store and then connects to the backend. Web applications are different because when the user connects for the first time it does not have any frontend application installed. In fact, he will never install one.
When the user connects for the first time, it lands in a traditional HTML page that automatically sends the javascript application to the user. As soon as the browser receives this application, it will run it and we are all set. From that moment on, the user will work with the modern application structure. All javascript applications are served statically, like images.
Common frameworks to create a frontend applications are Vue.js, AngularJS and React.
A comparison to the old model
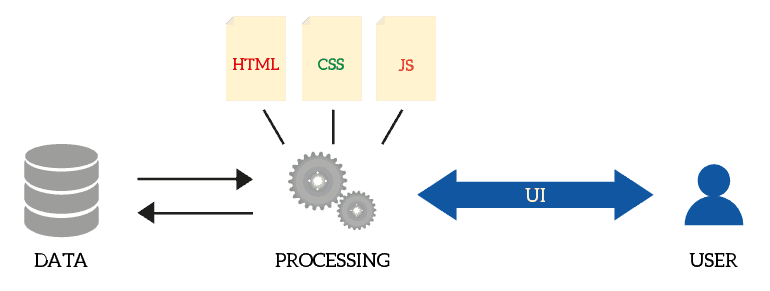
Below, a picture of an old web application structure. We will quickly see why this model cannot cope with modern requirements.

Here, we still divide data from the processing, and this is good enough. In fact, this allows you to migrate from this design to the new one described above easily, without losing the data. However, we see that the client has no intelligence. It just receives everything from the backend. In fact, the backend processes the data and then injects HTML and CSS for the presentation. The client uses just some javascript to handle the refreshes if required.
This means that we send to the user the processed data hidden in some HTML. As long as the user is on a browser, this might be good. However, if we want to make our application mobile we need to develop another, parallel interface. However, this means maintaining two things for the same purpose: one for mobile and one for the web. Furthermore, always exchanging HTML is a slowdown for your website. With a modern web application structure, the client generates the HTML on his side, reducing network needs and thus being faster.
Wrapping it up
In this article, we saw what is the web application structure to use for modern applications. With this web application structure, you can support web clients and mobile clients. Furthermore, with little-to-none extra effort, you can make your application ready to be queried from external applications as well.
As quick links, if you need to test your applications you can read this HTTP Troubleshooting article or try using Postman.
What do you think about this web application structure? Are you following these design guidelines? Let me know your opinions in the comments!