Why javascript? Why would you choose javascript over any other programming language? Why should you learn javascript? Why your next project should be made with javascript? If you are looking for an answer to these questions, you are in the right place. In this post, we will answer “why javascript?” in a simple and clear manner.
In short:
Why javascript? Because it is the best.
Should you use javascript for <replace-with-whatever>? Yes.
This is a bold claim, and we will try to provide data for it in the rest of the article. However, it is worth remembering that, in the end, javascript is just a tool like any other. Don’t focus on the tool, but focus on the outcome instead, then select the tool that is most appropriate for what you need to do.
Why javascript?
What is the purpose of javascript?
Javascript is a simple programming language that can get almost everything done. It was born to animate web pages, and later evolved to make web pages interactive, allowing users to post comments, upload pictures, edit videos, and more. However, even if those features can be complex, all of that was meant to be web client-side code. That is, JavaScript was born with the idea to be executed inside the browser of the users visiting a website. We came a long way from that.
Since 2010 and the advent of the smartphone as a mass phenomenon, web app became more and more important. In the past, you used to install some software on your PC or Mac and that was about it. However, with the proliferation of many devices of different natures, this was no longer feasible for app developers. They wanted a quick way to reach as many users as possible, and a web app was the best way to go.
A web app is a website with some “app-like” functionalities. It is not something you just visit to read content, but you interact with it and perform some operations. Examples can be a banking website where you check your balance and request wire transfers, or even a multiplayer game. What was the language you could use to run on any browser? That’s right, javascript.
With this in mind, more and more developers started to use javascript in their app, until it became so popular.
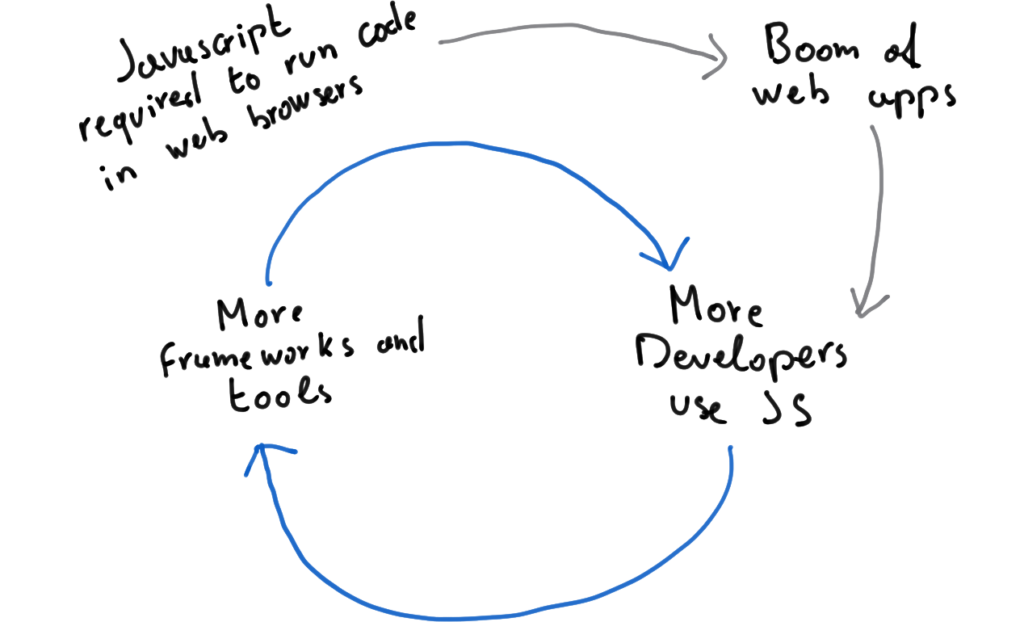
The virtuous loop of “why javascript”
This widespread adoption of web apps created an interesting loop. More users meant more need for web app, which meant more developers developing in javascript. As a consequence, more developers developing in javascript meant more frameworks and infrastructures created for javascript. This made the language more competitive, and attracted even more developers, repeating the cycle.

Soon, robust javascript alternatives started to come up to create native apps (the apps you install on a smartphone), web servers, 3D videogames, and so on. The more things you could do with javascript, the more developers where attracted, and the more features were added.
Why javascript? ALL the reasons
With this context in mind, we can now answer “why javascript” in a comprehensive way. Below some of the reasons why javascript is THE programming language. They are not in a particular order.
- It is easy and fast to learn, at least for the basics
- You can run it in your browser, so you don’t need to install complex software to get started
- Javascript can do almost everything: client-side code, web server backend code (Node.js), videogames, serverless functions in the cloud, even configuration files
- It has a “start where you are approach”, you can use javascript for a quick spaghetti code script or develop a more structured solution with ES6 or TypeScript (for example)
- There are many, many, many frameworks to do whatever you want to do
- It is crazy fast to write! This means less developer time and your application reaching the market faster
From all of this we can derive an important consequence: javascript is the only programming language you must know. Why javascript? Because you can create client-side code, backend code, videogames, everything: learn just one language, and do everything. That’s amazing!
Why NOT javascript?
There are some things javascript can’t do or can’t do well enough. You have to remember that javascript is a high-level language, and it is optimized to be fast to write, not to be fast to execute. For most applications, this is fine, however there are some edge use cases where javascript is not the way to go.
If you want to really control the hardware, for example by piloting a robot or real-time processing images for a self-driving car, probably javascript is not the way to go. You probably need something compiled that the system can snap right into the CPU: here C and C++ are the kings, but it is also worth mentioning C# as a compromise.
If you lean more toward hardware than software, then probably javascript is not the right tool for you.
Why javascript, in summary?
Long story short, javascript is a powerful general-purpose language that you can use to do everything. Hence, you can learn javascript once and then do many different types of projects. This is the reason why javascript rocks. Furthermore, it is easy to learn and fast to start with, and you can create projects in minutes with it.
You have no reasons not to learn javascript, so if you don’t know it already it is really time to start. How to start? You should check out our full stack course.